Başlıklar
Flutter Liquid Swipe Kullanımı
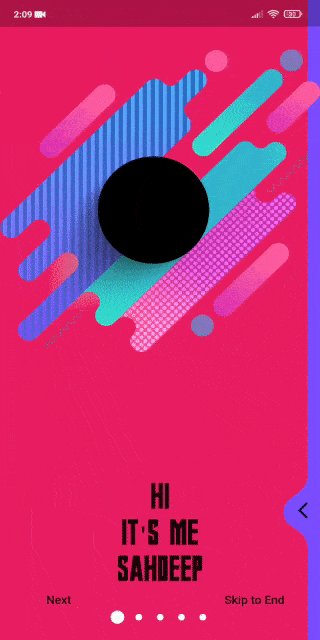
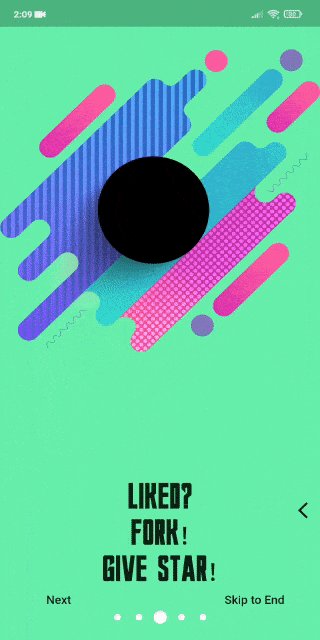
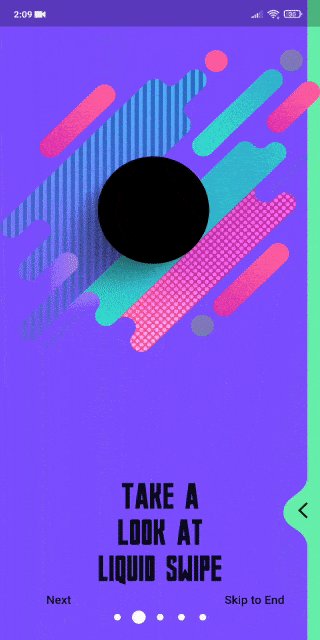
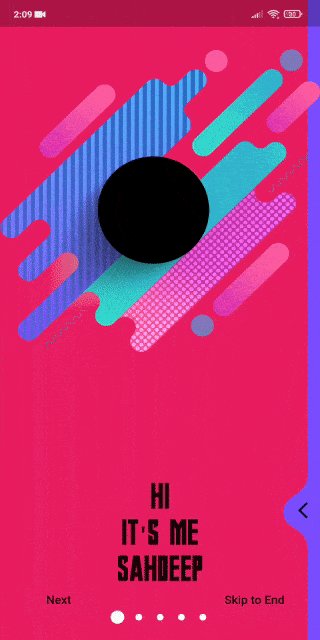
Flutter’da Liquid Swipe efekti, kullanıcılara geçişler sırasında sıvı benzeri bir animasyon sunarak, uygulamanızın kullanıcı arayüzünü daha etkileyici ve akıcı hale getirir. Bu efekt, kullanıcıların sayfalar arasında kaydırma yaparken güzel bir geçiş animasyonu görmelerini sağlar. Liquid Swipe genellikle uygulamalarda tanıtım ekranlarında kullanılır, ancak gereksinimlere bağlı olarak diğer alanlarda da kullanılabilir.

Flutter’da Liquid Swipe kullanımı için genellikle liquid_swipe paketini kullanırız. Bu paket, istediğiniz sayıda sayfa ile sıvı geçiş efektlerini kolayca uygulamanıza eklemenize olanak tanır.
Adım Adım Liquid Swipe Kullanımı
1. liquid_swipe Paketini Projeye Dahil Etme
İlk adım olarak, pubspec.yaml dosyanıza liquid_swipe paketini ekleyin.
2. Liquid Swipe İçin Sayfaları Hazırlama
Liquid Swipe’i kullanmak istediğiniz sayfaları hazırlayın. Bu sayfalar, genellikle kullanıcıya göstermek istediğiniz içerikleri barındıran widget’lar olacaktır. Örneğin, üç tanıtım sayfası oluşturalım:
import 'package:flutter/material.dart';
class Sayfa1 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
color: Colors.pink,
child: Center(
child: Text(
"Sayfa 1",
style: TextStyle(fontSize: 24, color: Colors.white),
),
),
);
}
}
class Sayfa2 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
color: Colors.blue,
child: Center(
child: Text(
"Sayfa 2",
style: TextStyle(fontSize: 24, color: Colors.white),
),
),
);
}
}
class Sayfa3 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
color: Colors.green,
child: Center(
child: Text(
"Sayfa 3",
style: TextStyle(fontSize: 24, color: Colors.white),
),
),
);
}
}
3. Liquid Swipe Kullanımı
Artık sayfalarınız hazır olduğuna göre, LiquidSwipe widget’ını kullanarak bu sayfalar arasında sıvı geçiş efektleri ekleyebilirsiniz. Bunun için genellikle main.dart dosyanızda bu sayfaları bir liste olarak LiquidSwipe widget’ına vermeniz gerekir:
import 'package:flutter/material.dart';
import 'package:liquid_swipe/liquid_swipe.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final pages = [
Sayfa1(),
Sayfa2(),
Sayfa3(),
];
return MaterialApp(
home: Scaffold(
body: LiquidSwipe(
pages: pages,
fullTransitionValue: 300,
enableLoop: true,
enableSlideIcon: true,
positionSlideIcon: 0.5,
waveType: WaveType.liquidReveal,
),
),
);
}
}
Bu kod, üç sayfa arasında sıvı benzeri geçiş efektleri olan bir uygulama oluşturur. LiquidSwipe widget’ının çeşitli parametreleri sayesinde, geçiş efektlerini, animasyon hızını ve daha birçok özelliği özelleştirebilirsiniz.
Bu Yazıya Tepkin Ne Oldu ?

 Beğendim
Beğendim Efsane
Efsane Teşekkürler
Teşekkürler İyiymiş
İyiymiş Hahaha !
Hahaha ! İnanılmaz
İnanılmaz İlginç
İlginç Hatalı
Hatalı

YORUMLAR